Mis notas al aprender a utilizar GatsbyJS

Estos son algunos de mis apuntes al seguir el tutorial oficial de Gatsby
Instalación
Se coloca en terminal:
gatsby newDespués para correrlo (localmente):
gatsby develop
#También se puede con:
npm run developNota:
Si no jala, se debe eliminar la carpeta node_modules & package-lock.json , después correr gatsby clean y finalmente correr yarn install. Después de este desmadre se vuelve a intentar el gatsby develop
Ahora si, a darle a Gatsby…
Al momento de generar la pagina base de Gatsby el sitio se ve de la siguiente manera:

Sin embargo ahora se cambio todo el código de prueba por las siguientes lineas:
// Step 1: Import React
import * as React from 'react'
// Step 2: Define your component
const IndexPage = () => {
return (
<main>
<title>Hello Gatsby!</title>
<h1>Welcome to my Gatsby site!</h1>
<p>I'm making this by following the Gatsby Tutorial.</p>
</main>
)
}
// Step 3: Export your component
export default IndexPageY resulta en esta fea pagina de index:

Paginas
Crear una nueva página
Para crear una nueva pagina, se crea su archivo en la ruta src/pages/
Por ejemplo, se creo el archivo about.js con el siguiente codigo
// Step 1: Import React
import * as React from 'react'
// Step 2: Define your component
const AboutPage = () => {
return (
<main>
<title>About Me</title>
<h1>About Me</h1>
<p>Hi there! I'm the proud creator of this site, which I built with Gatsby.</p>
</main>
)
}
// Step 3: Export your component
export default AboutPageCon la siguiente página resultante:

Componentes
**Un componente es un elemento reutilizable** de la página.
Se crea de la siguiente forma con ReactJS:
import * as React from 'react'
// Forma de crear un componente que no recibe 'hijos' o parametros:
const Greeting = () => {
return (
<h1>Hello world!</h1>
)
}
// Forma de crear un componente que recibe 'hijos':
const Frame = ({ children }) => {
return (
<div>
<h1>This is the page title</h1>
{ children }
</div>
)
}
// Ahora se utilizara el parametro pageTitle
// (El cual se obtendra al colocar <Layout pageTitle="">
const Layout = ({ pageTitle, children }) => {
...
}Componentes básicos de Gatsby
Gatsby ya tiene componentes pre-fabricados para su uso, algunos de ellos son:
-
<Link>: Es como la etiqueta<a>de html, pero en lugar de href se pone to= . Este componente hace que pre-lodea el sitio linkeado desde antes (por ejemplo. al hacer hover en el link) lo que hace que las páginas carguen mas rápido.Importante: Este componente solo se debe poner para linkear contenido entre el mismo sitio web, para links de sitios web externos hay que usar el
<a>normal.
Crear componentes
Para crear un componente en Gatsby, se debe crear el archivo .js en la ruta src/components y crear su .module.css para darle estilo.
Importante: Para utilizar los estilos del archivo .module.css se deben importar las clases de la siguiente forma:
import {
// Nombre de las clases
clase
} from "./[nombreComponente].module.css";Componentes creados para el tutorial
Layout: Este contendrá el Layout de la pagina (Crea el nav bar y coloca el titulo de la pagina antes de sus Children (contenido))
Plugins
Un plugin es un paquete npm que no viene incluido en el core de Gatsby, en pocas palabras, son complementos que se instalan para mejorar tu sitio.
Los plugins disponibles se pueden revisar en el ‘markeplace’ de Gatsby: https://www.gatsbyjs.com/plugins
Añadir un plugin al sitio
Para añadir un plugin a Gatsby (dentro de la carpeta del proyecto) se debe ejercutar la siguiente linea:
npm install plugin-nameLo cual va a añadir al archivo package.json y package-lock.json el plugin.
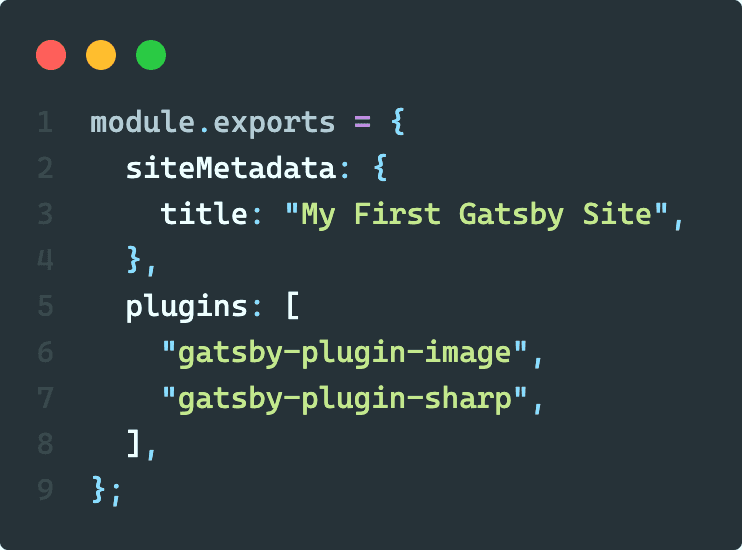
Después se debe configurar el plugin en el archivo gatsby-config.js **:**
module.exports = {
siteMetadata: {
title: "My First Gatsby Site",
},
plugins: ["plugin-name"],
};
// Si el plugin requiere configuración extra se configura de la siguiente forma:
module.exports = {
siteMetadata: {
title: "My First Gatsby Site",
},
plugins: [
{
resolve: "plugin-name",
options: {
// Check the plugin README for what options go in here
}
},
]
}Nota: Después de hacer una modificación al archivo gatsby-config.js se debe reiniciar el servidor con gatsby develop
Ejemplo: Añadiendo el plugin gatsby-plugin-image al sitio de prueba
Simplificando los pasos:
-
Ejecuta
npm install gatsby-plugin-image gatsby-plugin-sharp gatsby-source-filesystemen la consola (añade los plugins image, sharp y source filesystem) -
Se añaden al
gatsby-config.jsmodule.exports = { siteMetadata: { title: "My First Gatsby Site", }, plugins: [ "gatsby-plugin-image", "gatsby-plugin-sharp", ], }; -
Utiliza el modulo! jaja. Por ejemplo en el index de la página:
import * as React from 'react' import Layout from '../components/layout' // Aquí se importa el plugin import { StaticImage } from 'gatsby-plugin-image' const IndexPage = () => { return ( <Layout pageTitle="Home Page"> <p>I'm making this by following the Gatsby Tutorial.</p> <StaticImage alt="Clifford, a reddish-brown pitbull, posing on a couch and looking stoically at the camera" src="https://pbs.twimg.com/media/E1oMV3QVgAIr1NT?format=jpg&name=large" /> </Layout> ) } export default IndexPage -
Y listoooo

Datos!
Los sitios de gatsby pueden ser generados de forma dinamica haciendo request de datos de diferentes sitios.
GraphQL
GraphQL es un lenguaje de consultas que utiliza Gatsby para llevar a cabo la consulta de datos.
GraphQL es la capa de datos de los sitios de Gatsby, es decir, no es quien los almacena si no quien accede a los diferentes* sitios de almacenamiento y extrae la información.
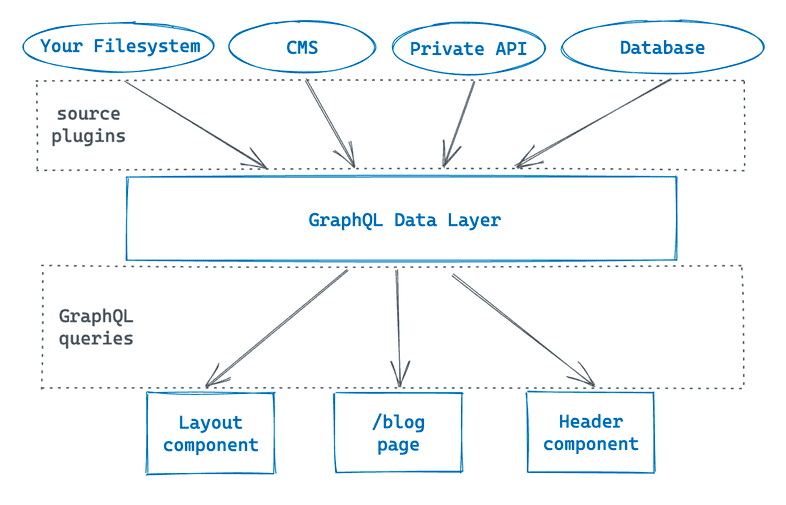
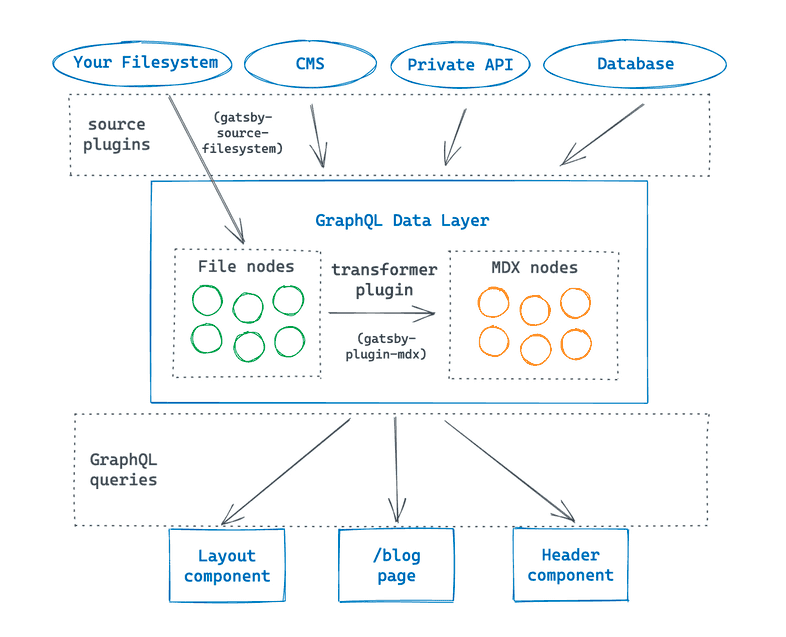
*Como dije diferentes, un sitio de Gatsby puede tener más de una fuente de información, como lo muestra la siguiente imagen:

Así que la idea es que a partir de las diferentes fuentes de información, GraphQL extraiga la info y la junte en el sitio de Gatsby.
Nota: Dependiendo la fuente de información que el sitio vaya a utilizar se requiere un plugin especifico. Por ejemplo, si planeas utilizar información de otro sitio con el CMS Drupal, requieres instalar el plugin gatsby-source-drupal, o si vas a utilizar el sistema de archivos de tu PC debes instalar gatsby-source-filesystem.
Utilizando GraphQL
Para utilizar GraphQL, al estar en una version local del desarrollo Gatsby genera una liga con el IDE GraphiQL para realizar consultas. Esta se indica al momento de ejecutar gatsby develop

Una vez dentro, se ve la siguiente pantalla:

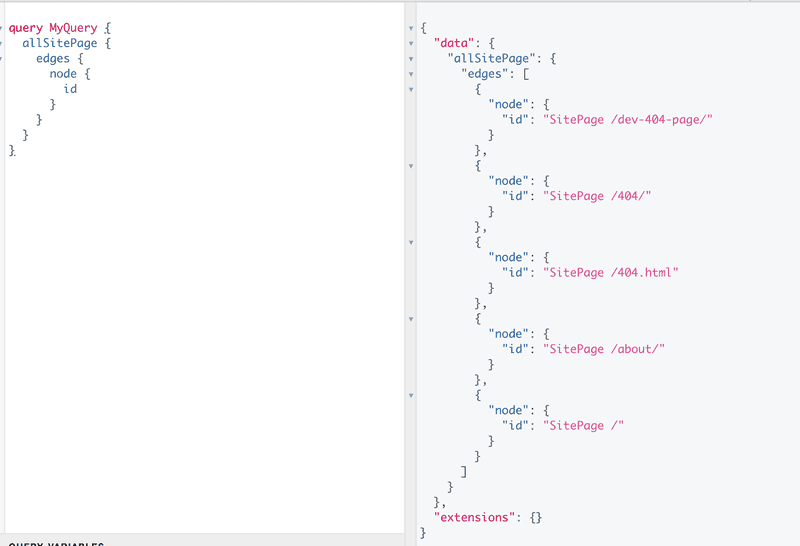
Yo hice una prueba de un Query al escribir:
query MyQuery {
allSitePage {
edges {
node {
id
}
}
}
}Lo cual resulta en traer los nodos de la pagina y su ID:

Utilizando GraphQL para colocar el nombre del sitio en un Layout
Ahora empieza lo bueno, vamos a utilizar GraphQL para obtener el nombre de la página y colocarlo en un componente layout.
Para esto podemos observar que en el archivo gatsby-config.js hay un atributo llamado siteMetadata en donde encontramos el title.

Entonces con esto en mente dentro de GraphiQL se ingresa el siguiente query:
query MyQuery {
site {
siteMetadata {
title
}
}
}Lo cual devuelve el siguiente JSON:
{
"data": {
"site": {
"siteMetadata": {
"title": "My First Gatsby Site"
}
}
},
"extensions": {}
}Ahora que tenemos el query que nos da la información que buscamos, se utilizara la función de Gatsby **useStaticQuery para colocarla dentro de un componente.
La funcion useStaticQuery recibe como parametro el query de GraphQL y devuelve el objeto generado.
Entonces, dentro del archivo layout.js (de la carpeta components/) se ingresa el siguiente codigo:
import * as React from 'react'
// Se importa la funcion useStaticQuery
import { Link, useStaticQuery, graphql } from 'gatsby'
import {
container,
heading,
navLinks,
navLinkItem,
navLinkText
} from './layout.module.css'
const Layout = ({ pageTitle, children }) => {
// Se obtiene la info con el query
const data = useStaticQuery(graphql`
query {
site {
siteMetadata {
title
}
}
}
`)
// Se utiliza la info del query accediendo a los parametros del objeto data
return (
<div className={container}>
<title>{pageTitle} | {data.site.siteMetadata.title}</title>
<header>{data.site.siteMetadata.title}</header>
<nav>
<ul className={navLinks}>
<li className={navLinkItem}>
<Link to="/" className={navLinkText}>
Home
</Link>
</li>
<li className={navLinkItem}>
<Link to="/about" className={navLinkText}>
About
</Link>
</li>
</ul>
</nav>
<main>
<h1 className={heading}>{pageTitle}</h1>
{children}
</main>
</div>
)
}
export default LayoutOjo 👀 : Si notas, el JSON generado tiene 2 objetos, el objeto data y el objeto extensions, al obtener la constante ‘data’ la funcion ****useStaticQuery solo devuelve el objeto data.
Creando una pagina de blogs
En esta parte, se creara una pagina que contendrá distintos artículos de blogs.
-
Primero se crea el archivo
blog.js -
Se añade al archivo
layout.jsla liga a la pagina blog -
Crea algunos archivos
.mdxen una carpeta a parte (fuera de la carpeta src) -
En este caso para utilizar los archivos de la pc (Los markdown) se debe instalar el
gatsby-source-filesystemconnpm gatsby-source-filesystemy añadirlo algatsby-config.jsNota: En el archivo
gatsby-config.jsse requiere configurar el nombre y ruta del directorio de los archivos que se van a utilizar con el pluglin file system. -
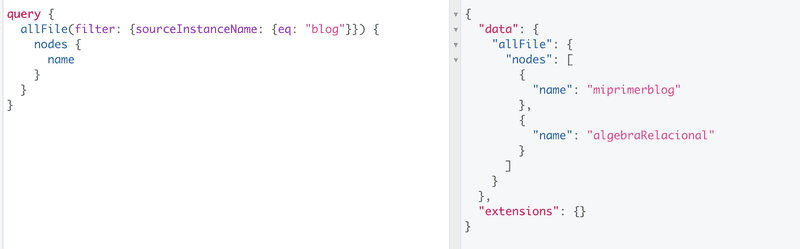
Se hace un query en GraphQL para probar la obtención de los archivos (que en mi caso almaceno en un directorio llamado
blog
Query en GraphQL obteniendo los nodos dentro de blog Nota: Estoy utilizando el parametro
filter: {sourceInstanceName:{eq:"blog"}}debido que sin este filtro GraphQL me muestra un archivo adicional correspondiente a la imagen del homepage debido a que se obtiene de un sitio externo. -
Dentro del archivo
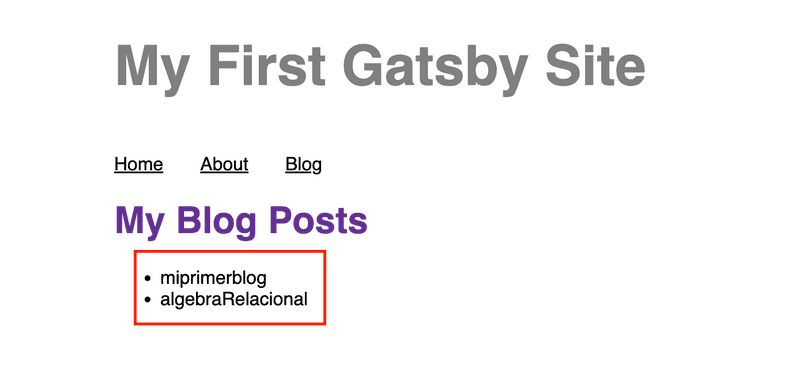
blog.jsse debe modificar la estructura para incluir el query anterior, quedando el siguiente codigo:import * as React from 'react' import { graphql } from 'gatsby' import Layout from '../components/layout' const BlogPage = ({ data }) => { return ( <Layout pageTitle="My Blog Posts"> <ul> { data.allFile.nodes.map(node => ( <li key={node.name}> {node.name} </li> )) } </ul> </Layout> ) } export const query = graphql` query { allFile { nodes { name } } } ` export default BlogPage -
Vuala! Esta listo el listado de blogs, ahora solo falta crear su detalle.

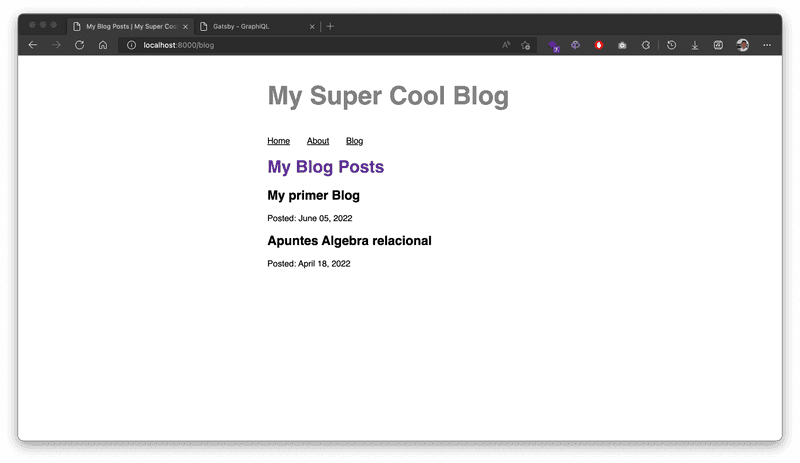
Archivos blog se listan en el sitio Creando el detalle de las paginas de blog
Para ver el detalle de los archivos markdownx (Markdown + JavaScript ) se necesita renderizar estos archivos con un plugin, en este caso se debe instalar el plugin
gatsby-plugin-mdx(Generalmente los “transformadores” tienen la convenvion de nombregatsby-transformer-pero esta es la excepción).Nodos
Un nodo es la expresión minima de los datos dentro de GraphQL, cada tipo de contenido tiene su propio tipo de nodo, por ejemplo gatsby-source-filesystem crea FileNodes, y gatsby-plugin-mdx crea MDX Nodes.
Un transformador, como su nombre lo indica transforma un tipo de nodo en otro, que es lo que se busca, transformar un FileNode en un MDX Node.

Diagrama sobre los nodos en GraphQL Nota: Un transformador no altera el nodo original, solo crea una copia con el nuevo tipo de nodo.
Obtener la información de los archivos .mdx
Para obtener la información de los archivos
.mdxse hace el siguiente query en GraphQL:query { allMdx(sort: {fields: frontmatter___date, order: DESC}) { nodes { frontmatter { date(formatString: "MMMM D, YYYY") title } id body } } }Con este query se obtiene la meta información de los archivos (frontmatter), su ID y su informacion formateada para que posteriormente se utilice
MDXRenderer.Después de tener listo el query, este se debe colocar en el archivo
blog.js:import * as React from "react"; import { graphql } from "gatsby"; import Layout from "../components/layout"; const BlogPage = ({ data }) => { return ( <Layout pageTitle="My Blog Posts"> {data.allMdx.nodes.map((node) => ( <article key={node.id}> <h2>{node.frontmatter.title}</h2> <p>Posted: {node.frontmatter.date}</p> </article> ))} </Layout> ); }; export const query = graphql` query { allMdx(sort: { fields: frontmatter___date, order: DESC }) { nodes { frontmatter { title date(formatString: "MMMM DD, YYYY") } id body } } } `; export default BlogPage;Con esto solamente se estaría mostrando el titulo del archivo y su fecha de posteo. El sitio se ve de la siguiente manera:

Listado de blogs con titulo y fecha de posteo Renderizando los archivos
.mdxdentro del sitioPara renderizar archivos
mdxse utiliza el componente<MDXRenderer>donde se coloca en su children elbodydel objetodataobtenido mediante el query.Ej.
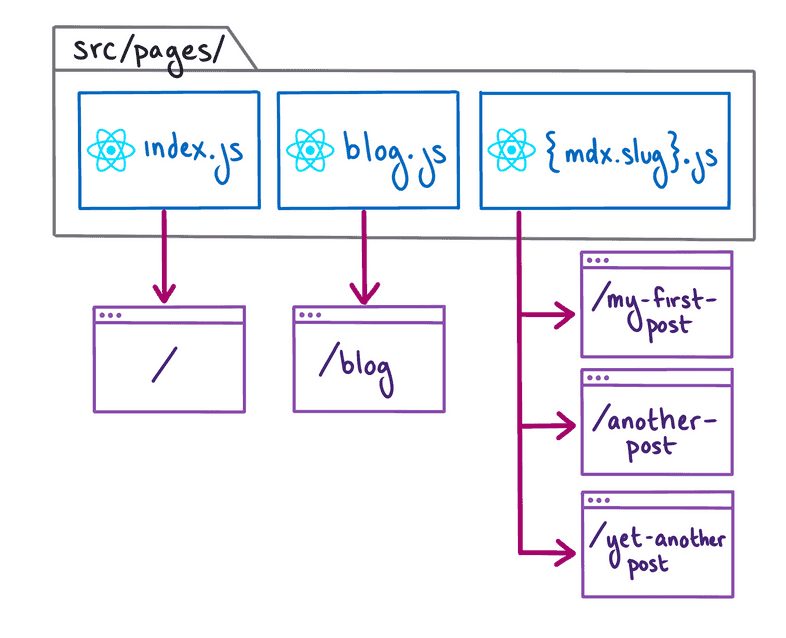
<MDXRenderer> {node.body} </MDXRenderer>El siguiente paso es crear dinámicamente páginas

Diagrama explicativo de paginas en GatsbyJS Los pasos para lograr esto son los siguientes:
-
Para hacer que la ruta sea desde /blog/ se debe crear un subdirectorio dentro de
pages/llamadoblog/ -
Crear el archivo
{mdx.slug}.jsimport * as React from "react"; import Layout from "../../components/layout"; const BlogPost = () => { return ( <Layout pageTitle="Super Cool Blog Posts"> <p>My blog post contents will go here (eventually).</p> </Layout> ); }; export default BlogPost;
-
Did you enjoyed the post? LIKE IT!

